How To Upload Non-blurry Quality Twitter Header

PROOF
Want some proof before you read on? Visit our Twitter profile and check out our header. It's not as good as the original quality, but we claim that it has achieved the best possible quality for a Twitter header already. Read on to know how it's done.
BASICS
Twitter does provide some basic information on how to upload a Twitter header photo properly in its help articles "Customizing your profile" and "I'm having trouble uploading a profile photo". We've summarized the main requirements and added some commonly observable features during the upload process.
- The recommended dimensions are 1500 x 500 pixels.
- The header image must be uploaded in the following formats: JPG, PNG or static GIF.
- The file size must not exceed 5 MB.
- Heavy compression will be applied during the upload process, as Twitter wants to conserve its resources.
- The top and bottom of the header (each of 60 pixels) may be cropped to adapt to different monitor sizes or browsers.
Now we've learnt about the basic requirements, and we know that it's impossible to retain the original quality of the uploaded cover photo due to the heavy compression by Twitter. But is there any trick, tip or fix that can get the best out of the awesome designs which you've spent so much time and effort into them? Yes, there is. Read on to know more.

TIPS AND TRICKS TO UPLOAD LESS BLURRY TWITTER HEADER
Let us make it clear - the following tips and tricks may not do wonders or miracles, but may probably help you achieve the best quality and outcome i.e. the least blurry Twitter header when uploaded. All these come from our experience as well as opinions from social media designers on the Internet. It doesn't hurt to try them out!
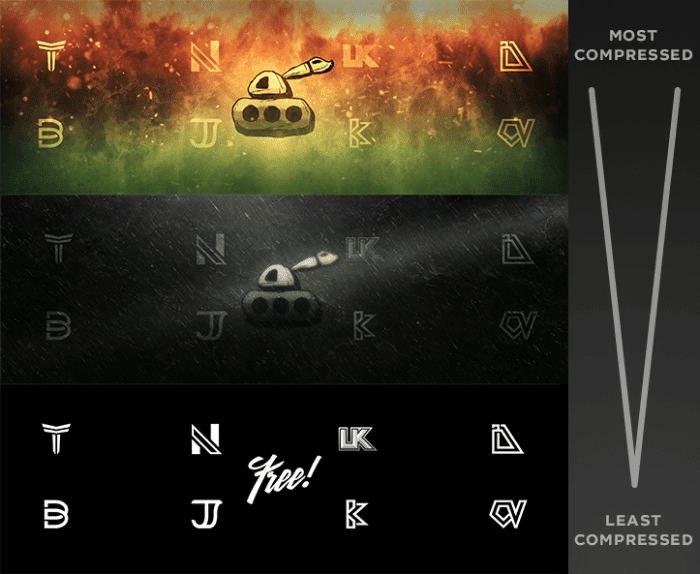
1. The more effects, the more compressed
From the experience of many others, Twitter's compression on the uploaded header photo is most noticeable for those with lots of effects, details and color. We understand a great design makes use of lots of techniques, like gradients, lighting, drop shadows, textures, transparency, color correction and filters, as well as some detailed elements like lens flare, smoke, sparks, light rays, fire, flame and water. But all these are what the compression algorithm is looking for when it does its job. Most designers have discovered that header designs which make use of cleaner techniques like simple, high contrast shapes and lines, along with flat design and solid colors, suffer less compression and look less blurry overall. Plan your design techniques beforehand and try out some cleaner and flatter techniques if you're opting for the most crisp and clean header design after being uploaded. More importantly, never scale up design elements (e.g. stock images) beyond their own dimension. Otherwise, it is deemed to look blurry!

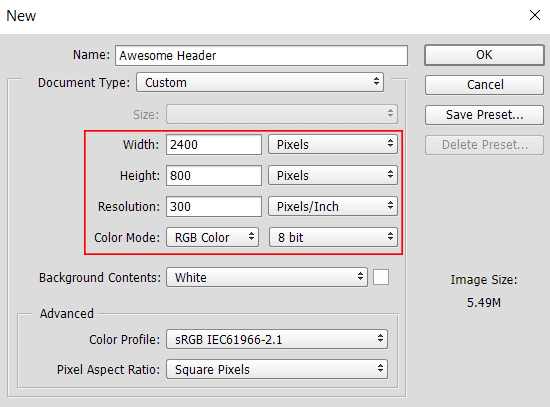
2. Use dimensions 2400 x 800 pixels or larger when creating a new file
This point is hard to explain. The observed outcome is simply based on trial and error by different social media designers. A larger resolution (but still in a 3:1 ratio) seems to do better than the recommended 1500 x 500 pixels. We assume you're using raster-based software like Photoshop, GIMP or Paint.net. When you're creating a new file:
- Make the image size 2400 x 800 pixels or larger
- In 300 pixels/inch (PPI)
- In RGB 8 bit mode
These settings seem to help reduce the amount of Twitter's compression on the uploaded header image, so it looks less blurry overall. Let's think this way - when your original header has more details and is in higher quality (i.e. higher resolution), it still retains more details even when it's compressed.

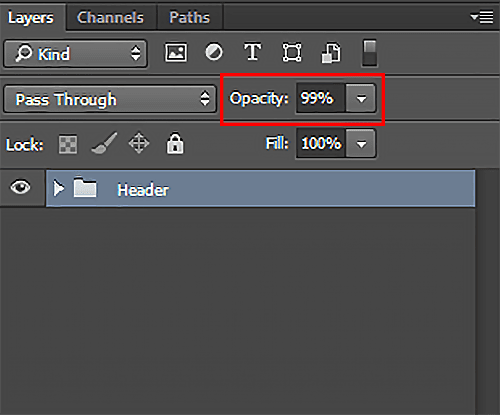
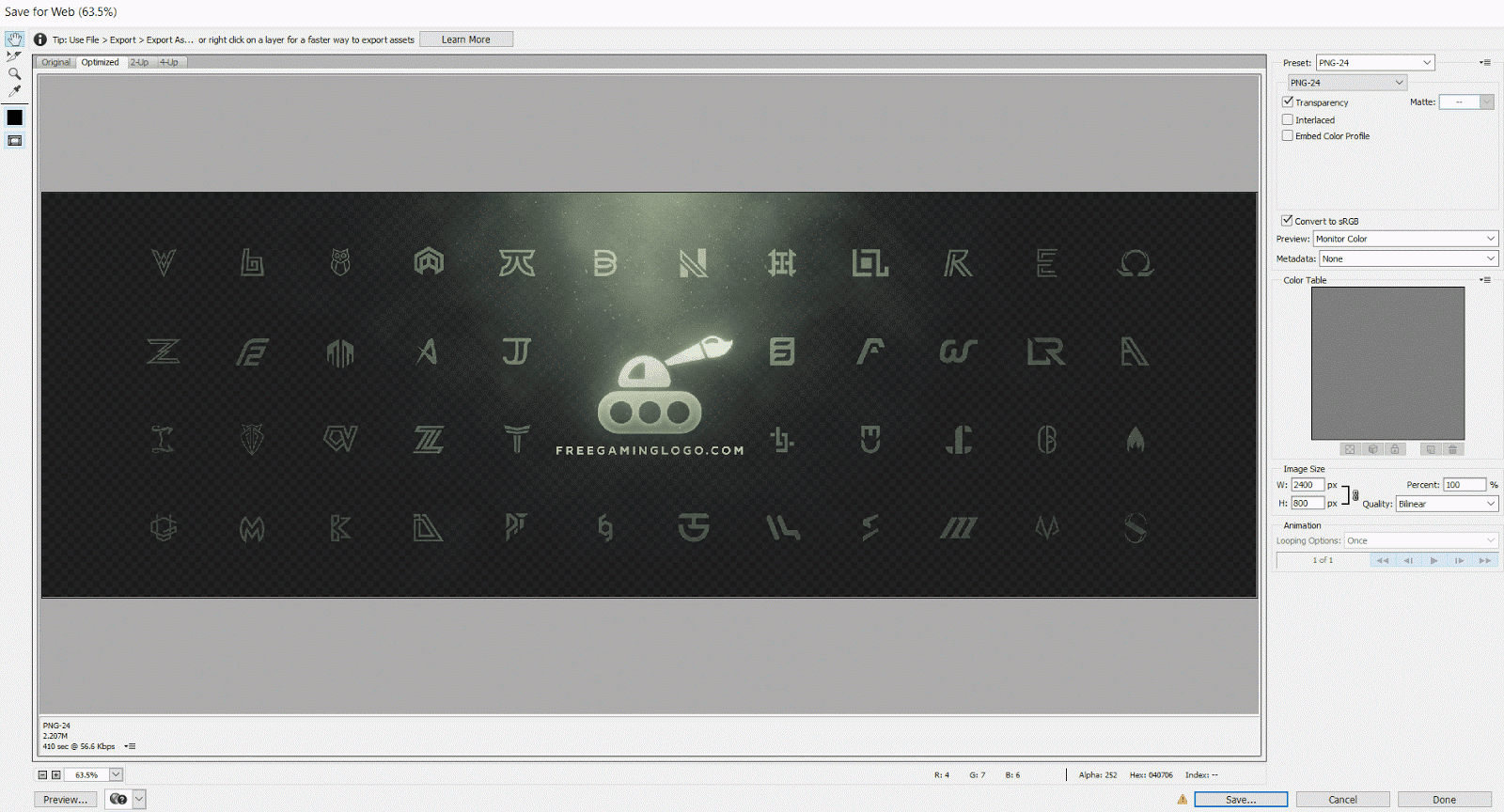
3. Save for web as PNG-24 with 99% opacity
Although the Twitter compression algorithm will mostly convert the image to JPG after it is uploaded, according to most designers' experience and opinions, uploading the Twitter header photo as a PNG-24 with 99% opacity seems to suffer the least compression and can retain the highest quality as possible, or even circumvent the JPG conversion and leave the uploaded design as a HD PNG-24. Various experiments have been done on saving and uploading the header design respectively as a 100% quality JPG, PNG-24, and 256-color GIF, and the PNG-24 version turns out to be the least blurry after being uploaded on Twitter. The reason why you need to upload the PNG-24 in 99% opacity is that you can force Twitter to retain the image as a PNG when uploaded. If it's 100% opacity, Twitter image uploader detects that there is actually no transparency, so there is no need to retain the uploaded image as a PNG, and that's why Twitter converts and compresses it to a JPG afterwards. You can view the updates at the end of this article on how to verify you've uploaded the image in highest quality as possible.
When you finish the header design, group all the layers and set the opacity to 99%.

When you have set the opacity to 99% and are ready to save it using "Save For Web", check the following settings:
- Choose the file format as a PNG-24
- Make sure "Transparency" is checked
- Dimension is 2400 x 800. If you set to any dimension higher like 3000 x 1000, it may not work.
- Quality mode set to bilinear
These settings for the PNG-24 help maximize the header quality and minimize the compression when the cover photo is being uploaded on Twitter, so it'll look less blurry overall. May not work perfectly every time, but it usually helps. We apply all these tips to our own header, so it at least looks decent without being so blurry.

4. A few more experiments...
The following are a few tips and tricks suggested by some social media designers, who see some improvements after applying them. They may work sometimes, and are still worth trying in order to get the best out of your header designs. Before trying these, you should have a backup of your header design with all the layers without being merged.
- Save the header design as a static GIF.
- Before saving the header image, crop the top ONE LINE and bottom ONE LINE of pixels of the merged layer of your header design, with a transparent background. You may need to zoom in a lot to do so.
5. Extra tips on positioning, responsiveness and text
Here comes a few extra tips that help you plan and design your Twitter header properly so it can serve its purpose optimally. Although the following tips won't make your header less blurry after being uploaded, they serve as helpful reminders in terms of social media promotion and marketing.
- Keep all the important information as close to the center as possible. Twitter adapts the header design to different monitors, browsers and user agents like desktops, tablets and smartphones. Some outer area of the cover photo, therefore, may be cropped. Bear in mind that essential information of the header design, e.g. logos, names, taglines, social media profiles and icons, URLs, sponsors, affiliates, partners and shops, should not be placed too close to the outer region / boundary to prevent them from being cropped.
- Cater to mobile users and adopt responsive design. Very delicate details may not be noticeable to a smartphone user. Avoid putting complicated shapes or patterns near the boundary / edge which may look incomplete or bad when cut off. Gradients and textures are more adaptive.
- Avoid putting important information on the bottom left corner, which may be blocked by the Twitter profile picture.
- Experiment with larger and more readable typefaces / fonts for important texts. Fonts with too many decorations, textures, added elements and complicated lines, as well as in a rather small size, will not be so readable after the header design is compressed by Twitter.

6. UPDATES - Bonus perks for Twitter timeline upload!
Some people has reflected to us that our method works even better for the images uploaded to Twitter timeline. We have experimented with it ourselves and found that it did really work! For example, when you click the uploaded header design in this tweet, you can see that the preview pops out as a rather HD image. HD designs in your timeline are definitely a plus to your social media profile and portfolio! In case 2400 pixels as width doesn't work, you can try 2048 pixels as width. However, one possible downside is that it may take a while for the HD image to load, especially on slower mobile network. We also have a dedicated article on uploading HD PNG images to avoid JPG compression and improve image quality on Twitter timeline.
7. UPDATES - How to verify you've uploaded the design in HD quality
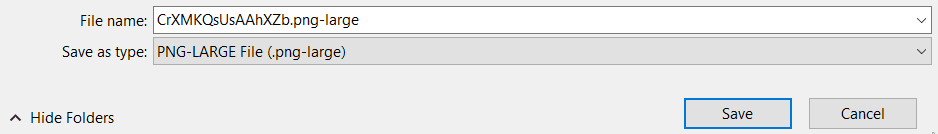
We'll use the images uploaded to your Twitter timeline as examples. It will be much more convenient if you use a computer here. After you post the tweet containing the design, you can click on the image so a larger preview will pop out. Then right click the large preview to "Save Image As...". If you see it is saving the design as a PNG (usually with file name like CrXMKQsUsAAhXZb.png-large) instead of a JPG, congratulations! That means the method works and the uploaded design is at its highest quality as possible. The file size of the downloaded image will be higher as well (e.g. usually larger than 1 MB).

SHARE YOUR THOUGHTS
Have you ever tried these methods to make your header photo less blurry when uploaded to Twitter? Did they work? Or do you have some other methods or techniques to share with us and other social media designers? Feel free to share you thoughts, and let's help the community together.
Subscribe to:
Posts
(
Atom
)